
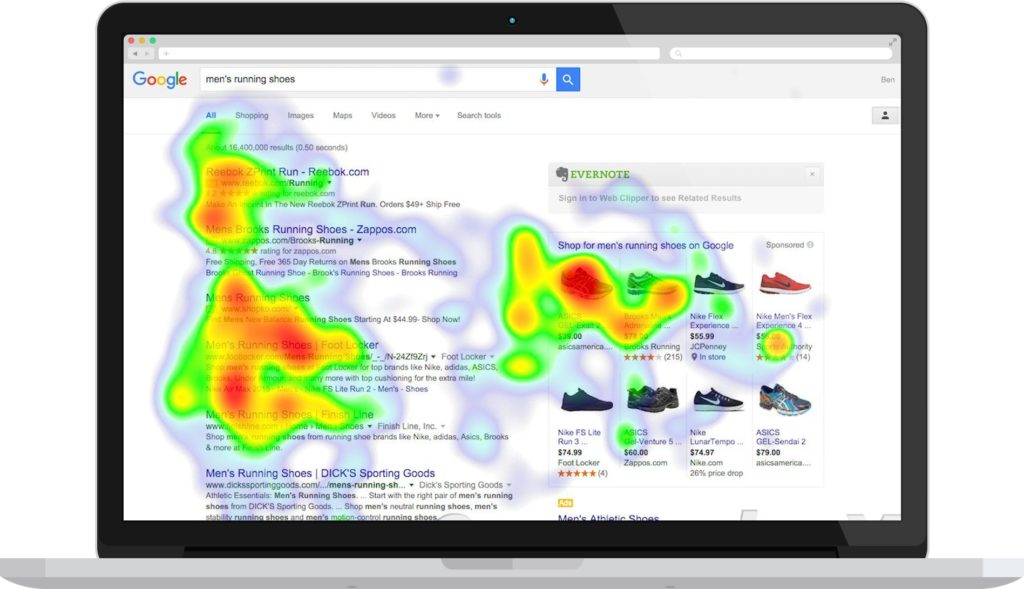
Na análise com HeatMap, coleta-se uma série de dados e informações sobre como as pessoas navegam por suas páginas através de uma escala de cores
Há inúmeras ferramentas que ajudam a entender o comportamento dos usuários dentro do site. Eles possibilitam o direcionamento de ações, estratégias pontuais, além de melhorar e deixar mais o intuitivo o layout das páginas. Nesse sentido, torna-se indispensável entender como analisar o site com o Heatmap ou Mapa de Calor.
Esse tipo de programa foi pensado justamente para apontar métricas, informações e dados que geram mais conversões – entre outros benefícios. Além disso, também possibilitam a análise do que precisa ser corrigido. Abaixo é possível entender, como analisar o site com o Heatmap ou Mapa de Calor de forma assertiva e dinâmica.
O que é o Mapa de Calor/Heatmap?
Mapa de Calor (ou do inglês original Heatmap), é um programa desenvolvido ainda na década de 90 que mostra o comportamento dos usuários dentro de um site. Assim, é possível coletar uma série de dados e informações sobre como as pessoas navegam por suas páginas através de uma escala de cores. É preciso elencar que as tonalidades podem variar de acordo com cada programa, mas sempre utilizam uma escala média e uniforme – que vem acompanhado de uma ‘legenda’ do mais frio ao calor.
O espectro é basicamente representado do frio (roxo, passando para o azul escuro até o claro) que é o local de pouca interação, intermediário (verde e amarelo-esverdeado), mostra uma interatividade média na página; e o calor (do amarelo até o vermelho), onde estão mais concentradas as ações dos usuários. Contudo, como dito acima, podem variar de acordo com o programa. Os locais são indicados, como o nome aponta, pelas cores desse mapa de calor que mostra, principalmente:
- O direcionamento do cursor do mouse enquanto elas estão navegando;
- Onde, como e quantas vezes clicam em elementos dentro da página;
- Qual posição da página eles permanecem o maior tempo;
- O tempo de resposta para ações, como o Call-To-Action (CTA);
- Índices de rejeição em determinados elementos;
- Links que são clicados (e quais não são).
Alguns tipos de mapa de calor
- Click maps: o calor indicará quais são os cliques realizados nas páginas do site;
- Scroll maps: determina em que ponto da página o usuário voltou, saiu ou escolheu outra seção do site;
- Hover maps: informações sobre as direções, pontos e rolamento do cursor do mouse dentro das páginas;
- Recording maps: dão um direcionamento específico de acordo com a navegação de cada usuário.
Como analisar o site
Basicamente, se desejam saber como analisar o site com o Heatmap ou Mapa de Calor, precisa entender previamente que a ferramenta é intuitiva e fácil de utilizar. Ou seja, apesar de precisar de um acompanhamento no início, poderá ser gerenciada de forma autônoma em pouco tempo.
Dessa forma, poderão integrar as funcionalidades ao site com passos e etapas bem claras:
- De início é preciso ter as ferramentas que deseja, como as listadas acima, para integrar ao site. Esta etapa pode ser feita por um código que vem integrado ao heatmap escolhido, geralmente incluído na tag;
- Como o próprio código irá gerar informações dentro das páginas, irão precisar passar a fase de planejamento e análise: quais serão os locais escolhidos previamente, permitindo mais contundência para ‘ler’ o comportamento dos usuários;
- Entender a funcionalidade das três principais funções de cada um dos heatmaps – movimentos do mouse, cliques na página e rolamento da página.
O topo sempre terá mais calor que as outras áreas. Isso é normal: é lá que as pessoas iniciam na sua página. Abaixo é possível entender, onde as pessoas clicaram nesse local, em que ponto deixaram o cursor do mouse – e por onde arrastaram. Assim, permite-se colocar elementos valiosos já no início da página.
A ferramenta irá mostrar a perspectiva geral da seção que o usuário entrou. Utilize isso para comparar até onde ela foi ou em que ponto as cores passam de quente para frio. Aqui, entende-se quais conteúdos são pouco relevantes ou que obtêm uma alta taxa de rejeição do usuário.
Com o click maps, atente-se a uma coisa: locais que as pessoas clicam e que não há nenhum link. Analisar esse ponto permite reposicionar links, colocar conteúdos que levem a landing pages específicas.
Analise as extensões das páginas: perceba qual é o tamanho ideal a partir do hover maps – pequenas com pouco engajamento ou grandes sem nenhum calor no final do diretório apontam problemas.
Para isso, pegue as páginas de maior adesão, com mais áreas quentes ao longo do site para melhorar a estrutura interna.Veja como o posicionamento atual de elementos – como o CTA ou banners – influi diretamente na experiência do usuário dentro do site.
Se as pessoas não tiverem cliques ou forem pouco visualizados é preciso remanejar para o que o heatmap identificou como mais promissor e que as pessoas passam/mantém o cursor ou clicam.
A análise de um mapa de calor depende, em sua grande maioria, de como o usuário se comporta e, sobretudo, como é possível fazer ele se comportar. Isso amplia as possibilidades, facilitando o processo de estudo e planejamento de um marketing digital assertivo.
Por fim, não deixe de conhecer público: o recording maps aliado a outras ferramentas, como o próprio Google Analytics, permite que conheçam o comportamento por faixa etária, sexo e demografia. Isso reduz o espectro de análise em virtude das ações a serem corrigidas (quando o mapa mostra pouco calor) ou maximizadas (quando há muito calor nas páginas).
fonte: DINO
